JavaScript in Gitpod
Gitpod comes with great built-in support for JavaScript, TypeScript, and tools like Node.js, npm, pnpm & yarn pre-installed with Gitpod workspace image. This guide walks you through how to fully configure a JavaScript application using Gitpod.
Prerequisites
This guide assumes familiarity with:
Docker, YAML, Linux, Bash and Linux environment variables.
Getting started / Quick Start
To see a full working Node/TypeScript application, take a look at gitpod-samples/template-typescript-node. To update an existing JavaScript application, follow the steps below in this guide.
Installing dependencies
The default base image
The default Gitpod workspace image default is workspace-full based on Ubuntu.
Along with other languages and tools, this base image includes:
- Node.js
v18.16.0(node -v) - Node Package Manager - npm
9.5.1(npm -v) - Node Version Manager - nvm
0.39.0(nvm -v)
Note: We discuss how to set up a custom base image later in the guide.
Updating Node Versions
Gitpod comes with the latest stable Node.js version pre-installed but let’s say your project uses a different version of node (say 14.8.0 for example), well the good news is that Gitpod also comes with nvm (a tool used to manage multiple active Node.js versions) installed. To install and configure the desired version of node: nvm install 14.8.0 and nvm use 14.8.0 (you can also use nvm alias default 14.8.0 to set the default version of node) or you can setup custom Dockerfile to install the desired version of node & other required tools.
Setting up a custom Dockerfile
To ensure Gitpod workspaces always start with the correct dependencies, configure a Dockerfile:
- Create a
.gitpod.yml
touch .gitpod.yml- Create a custom Dockerfile
touch .gitpod.Dockerfile- Reference your newly created Dockerfile in your
.gitpod.yml
image:
file: .gitpod.Dockerfile- Update your
.gitpod.Dockerfileto install your dependency versions
FROM gitpod/workspace-full:latest
RUN bash -c 'VERSION="14.8.0" \
&& source $HOME/.nvm/nvm.sh && nvm install $VERSION \
&& nvm use $VERSION && nvm alias default $VERSION'
RUN echo "nvm use default &>/dev/null" >> ~/.bashrc.d/51-nvm-fix- Commit and push both
.gitpod.ymland.gitpod.Dockerfile
git commit -m "configuring gitpod with javascript" && git push- Start a new workspace from the branch with the committed
.gitpod.Dockerfile
For example, opening: gitpod.io/#https://github.com/gitpod-io/gitpod
- Test your dependencies are correct in the new workspace
node -vNote: If your changes are not taking effect, ensure your workspace is building from the correct context, where your
gitpod.ymlorgitpod.Dockerfileare checked in to version control and are on the branch or commit that you are opening.
See configure Docker for more.
Build and run your application
Building a JavaScript application
To build your application, you’ll need to configure a start task.
Start tasks are processes that are initiated on every workspace start. Depending on your project setup, start tasks can be used to build your application, run your application directly, or start any necessary tools for the application to run, such as starting database processes.
- Add the command to build your application to your
.gitpod.yml
Example with npm
tasks:
- init: npm install && npm run buildExample with yarn
tasks:
- init: yarn install && yarn build- Optional: Validate by stopping and starting (restart) your workspace
gp stop- Optional: Validate your commands by running
gp tasks
gp tasksTip: If you’re using VS Code Browser or VS Code Desktop, then your tasks will open as terminal windows. You can configure their layout using the openMode property.
Note: We are using the
initproperty so that we can perform application building during a prebuild, for increased performance. We’ll discuss prebuilds more later on.
See start tasks and .gitpod.yml reference for more.
Running a JavaScript application
To run your application, you have two options:
- Update your start task command - Starting your application using the
commandstart task will run the start process on workspace start. With both VS Code Browser and VS Code Desktop, tasks are automatically opened in the terminal(s). With IntelliJ / JetBrains Gateway, configured tasks can be viewed by runninggp tasksin the workspace.
Using start tasks to run JavaScript
- Add a
commandfor starting your application to your.gitpod.yml
Example with npm
tasks:
- init: npm install && npm run build
command: npm run devExample with yarn
tasks:
- init: yarn install && yarn build
command: yarn start- Optional: Validate by stopping and starting (restart) your workspace
gp stop- Optional: Validate your commands by running
gp tasks
gp tasksUsing ESLint for linting
If your project’s package.json does not mention ESLint as a dependency then you have to install it first. For installing it add the following to the end of the init phase of your .gitpod.yml as shown:
tasks:
- init: npm install && npm run build && npm install -g eslintand then search for eslint in the extensions tab and then install it from there using the install button as shown in the screenshot.

Hot Module Replacement (HMR)
Especially when it comes to Frontend Projects, the dev-server should be able to auto-reload on file changes. The implementation varies from server to server. To make this work, some additional config is required:
Vite
Vite 3+ works with Gitpod out of the box. However, if you are using Vite 2 you should add the following config:
import { defineConfig } from 'vite';
export default defineConfig({
server: {
hmr: process.env.GITPOD_WORKSPACE_URL
? {
protocol: 'wss',
clientPort: 443,
host: process.env.GITPOD_WORKSPACE_URL.replace(
'https://',
'3000-',
),
}
: true,
},
});Webpack
In your .gitpod.yml file, you should export the workspace url for the port your server runs into the environment.
tasks:
- init: npm install
command: |
export HMR_HOST=`gp url 3000`After the workspace URL with the given port is exported to the environment, it can be used in the webpack.config.js to determine the right port and hostname.
Nuxt
Nuxt version 3.7.4 works out of the box with Gitpod.
module.exports = {
devServer: {
client: {
webSocketURL: {
hostname: process.env.HMR_HOST
? new URL(process.env.HMR_HOST).hostname
: 'localhost',
port: process.env.HMR_HOST ? 443 : 3000,
protocol: 'wss',
},
},
},
};Use of Private Packages
If you want to use private packages from npm or yarn on Gitpod, you can use the NPM_TOKEN environment variable. You can set it in your Gitpod user settings.
Debug your JavaScript application in Gitpod
Debugging JavaScript applications in VS Code
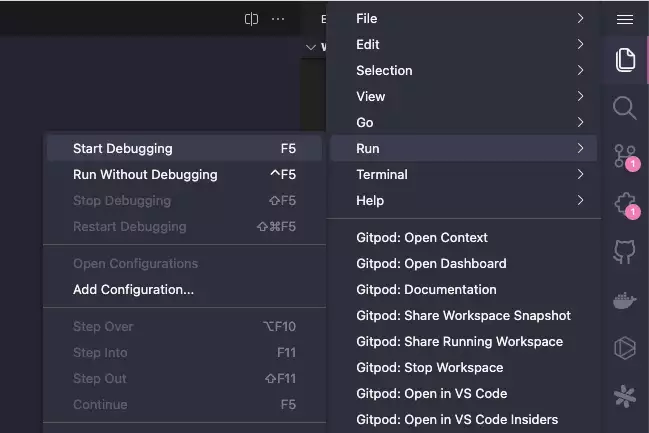
To debug your application, you can use the VS Code Browser or VS Code Desktop IDE. You can start debugging by clicking the Debug button in the IDE’s status bar or by pressing F5 or following the steps below:

You Can follow this official blog for more.
Debugging JavaScript applications in JetBrains IDE (WebStorm)
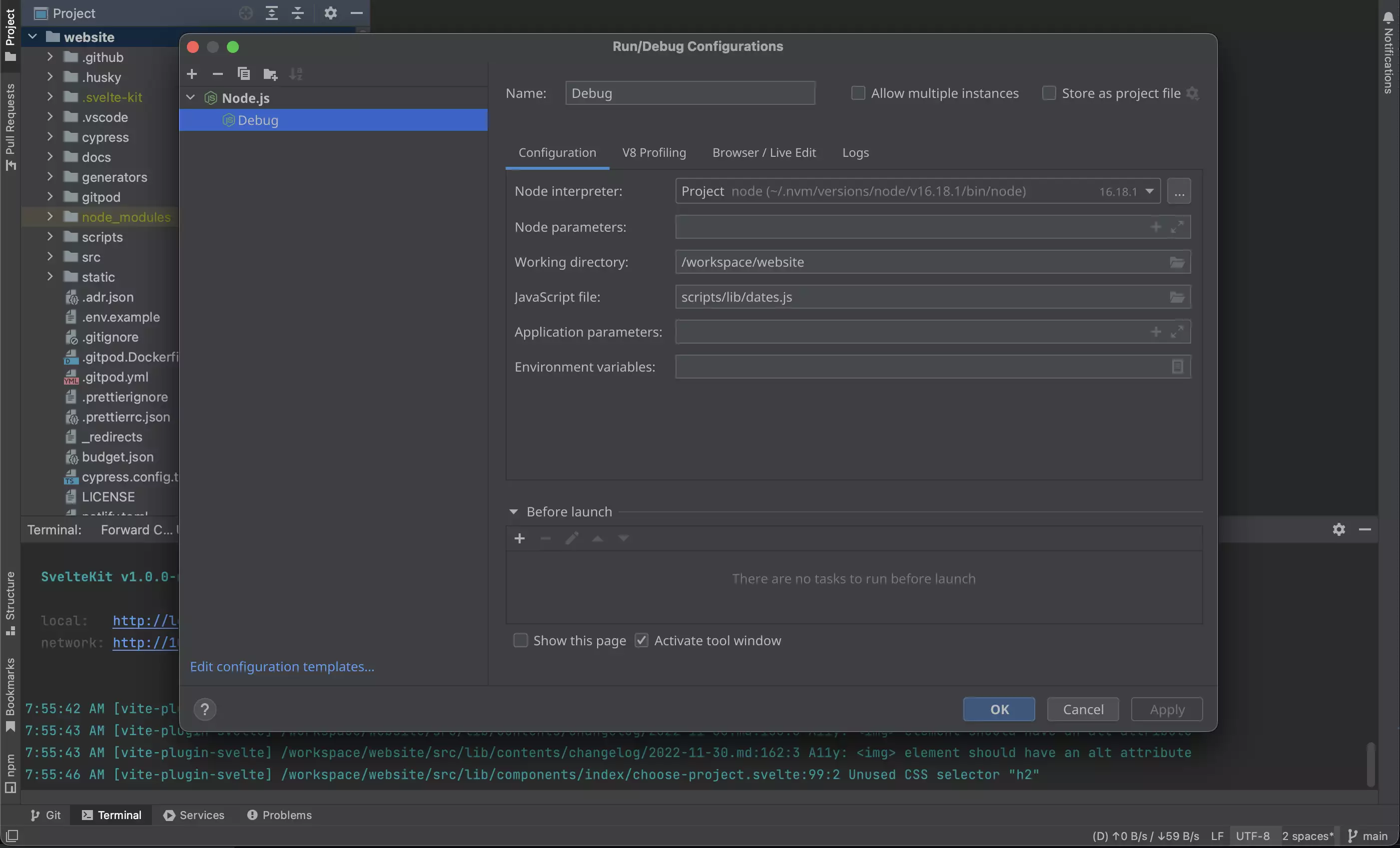
To debug your application, you can use the WebStorm IDE. You can start debugging by clicking the Add Configurations button in the IDE’s top status bar.

You Can follow this official blog for more.
Example Repositories
Here are a few JavaScript/TypeScript example projects that are automated with Gitpod:
| Repository | Description | Try it |
|---|---|---|
| Tesseract.js | Pure JavaScript OCR for more than 100 Languages | |
| freeCodeCamp | freeCodeCamp.org’s open source codebase and curriculum | |
| Mozilla PDF.js | PDF.js is a PDF viewer that is built with HTML5 |