Getting started
In this guide we’ll walk you through the basics to get up and running with Gitpod today.
Step 1: Your first workspace
The best way to get see the power of Gitpod, is to try it out by starting your first Workspace.
To start your first workspace:
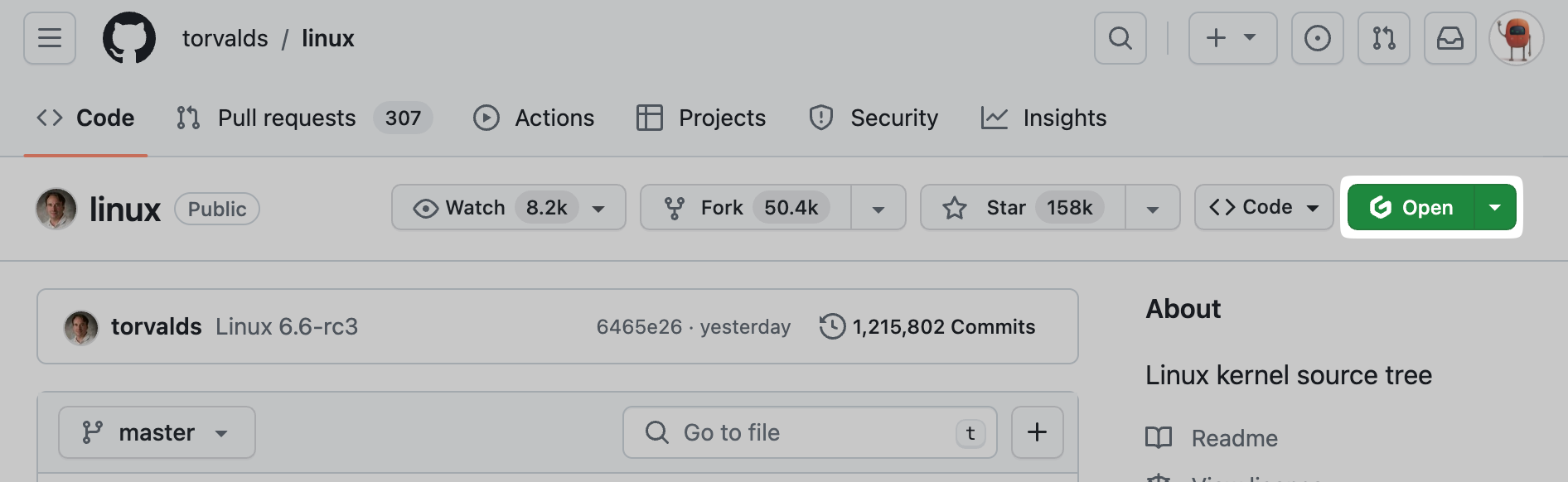
- Navigate to a GitHub, GitLab or Bitbucket repository.
- Open the repo in Gitpod by prefixing the URL with:
gitpod.io/#. - Confirm the workspace creation.
For example, click this link to open the NodeJS project in a Gitpod workspace:
https://gitpod.io/#https://github.com/nodejs/node
Step 2: Customize Gitpod
Gitpod can be customized depending on the needs of the project, and your own personal taste. With Gitpod, you can set an IDE preference between VS Code and JetBrains, either working in the browser, or on your desktop application. You can add custom scripts via Dotfiles.
Set your IDE preference
Work in the browser with VS Code Browser, or on desktop with VS Code Desktop or JetBrains Gateway. To set your preferences, navigate to gitpod.io/preferences to set your IDE preference.
Install the browser extension

A convenient way to work with Gitpod is using our browser extension. Using the extension you can open workspaces directly from inside GitHub, GitLab or Bitbucket.
Set your Dotfiles
Dotfiles are a way to customize your developer environment according to your personal needs. To configure Gitpod to use your own dotfiles for all your workspaces, enter the URL of a dotfiles repository in your user preferences. See Dotfiles for more.
See User Settings for more ways to customize Gitpod.
Step 3: Gitpodify a project
Gitpod uses a .gitpod.yml file located at the root of your repository to unlock all benefits. It defines the processes to start for your project (e.g. a database or webserver), installs the required tools, editor extensions or IDE plugins. To get started:
- Add a
.gitpod.ymlat the root of your repository.- You can use
gp initto quickly generate the.gitpod.ymlfile.
- You can use
- Use the
gp validatecommand to validate your configuration is working. - Commit and push to apply the configuration for all subsequent workspace starts.
Every opened workspace will now run the steps defined in your gitpod.yml.
For more, see the .gitpod.yml reference and configuring workspaces.
A gitpod.yml example
image: gitpod/workspace-full
# Commands that will run on workspace start
tasks:
- name: Setup, Install & Build
before: yarn global add express
init: yarn install
command: yarn build
# Ports to expose on workspace startup
ports:
- port: 3000
onOpen: open-preview
name: Website
description: Website Preview
visibility: private
protocol: httpsCaption: An example project configured to install, build and run a yarn project with a webserver, exposed on port 3000. On start, the webserver preview is opened automatically.
See the .gitpod.yml reference page for more.