.NET in Gitpod
Example Repositories
| Repository | Description | Try it |
|---|---|---|
| dotnetcore | C# .NET Core template | |
| uno | Build Mobile, Desktop and WebAssembly apps with C# and XAML | |
| uno.quickstart | An Uno “Hello world!” project using Windows UWP, iOS, Android and WebAssembly |
Installing the .NET Tools
To get all the .NET tools that you need pre-installed in your Gitpod workspaces, use the following base image in your .gitpod.yml:
image: gitpod/workspace-dotnetIf your project requires a GUI or Virtual Desktop, please use this image instead:
image: gitpod/workspace-dotnet-vncThis will give you a full GUI Virtual Desktop for your .NET application! The Virtual Desktop will be running on port 6080.
Compiling .NET Code in Gitpod
To compile your C# or F# Code in Gitpod, run dotnet build <FILE>, where <FILE> is the path to the C# or F# project file or .NET solution file you want to compile.
Running .NET Code in Gitpod
To run your code after it has been compiled run dotnet <FILE> where <FILE> is the path to the EXE file you want to run. You can also run application with dotnet run <FILE> where <FILE> is the path to the C# or F# project file you want to compile and run.
Running .NET Code in watch-mode
Alternatively, you can also run your application in so-called watch-mode. In such configuration the application will recompile and rerun itself every time you save any source file belonging to the project. To run your code in watch-mode use dotnet watch --project <FILE> run where <FILE> is the path to the C# or F# project file you want to compile and run.
Useful VS Code Extensions
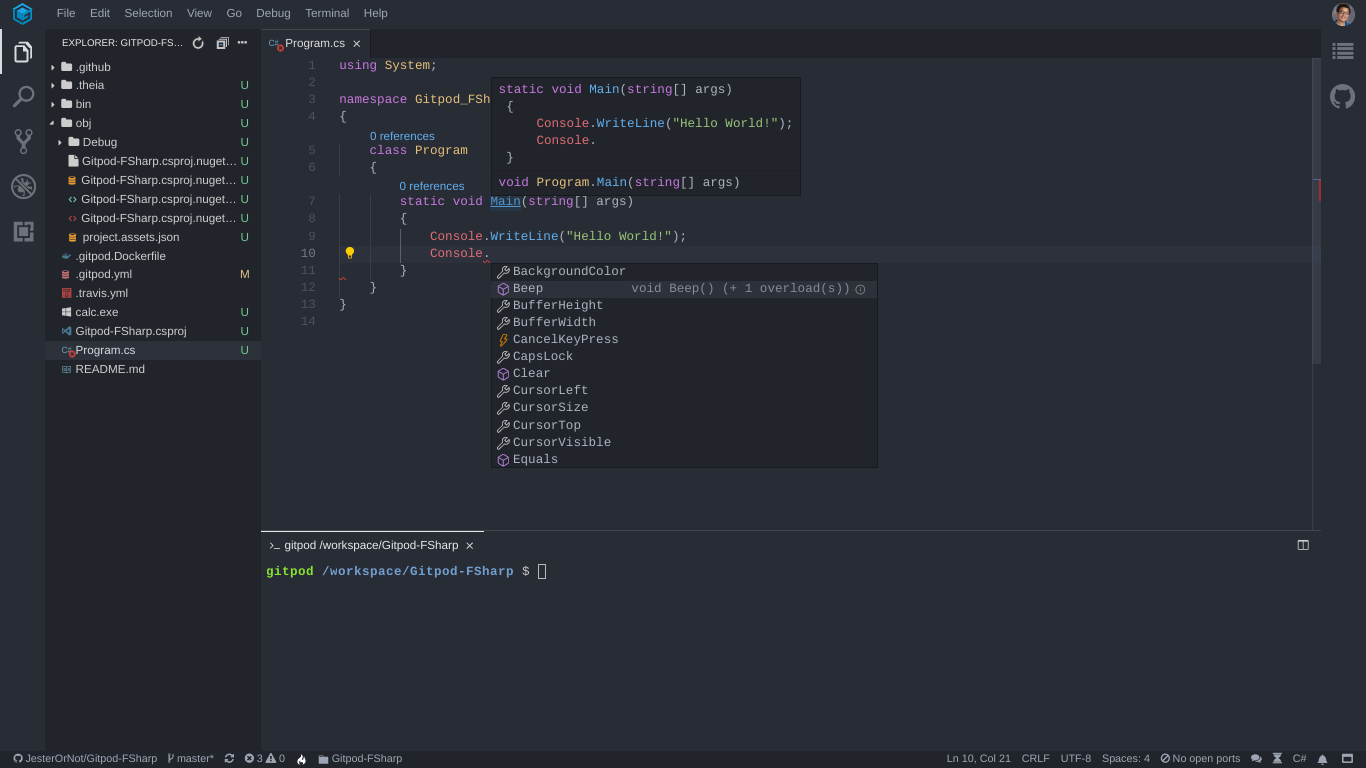
C#
The official C# extension from Microsoft is proprietary and unfortunately cannot be used. The MIT licensed muhammad-sammy.csharp extension from Samsung brings code completion, snippets, auto-formatting, peek definition, refactoring, hover documentation and breakpoint debugging for C# however!

To add this extension to your repository, add the following to your .gitpod.yml:
vscode:
extensions:
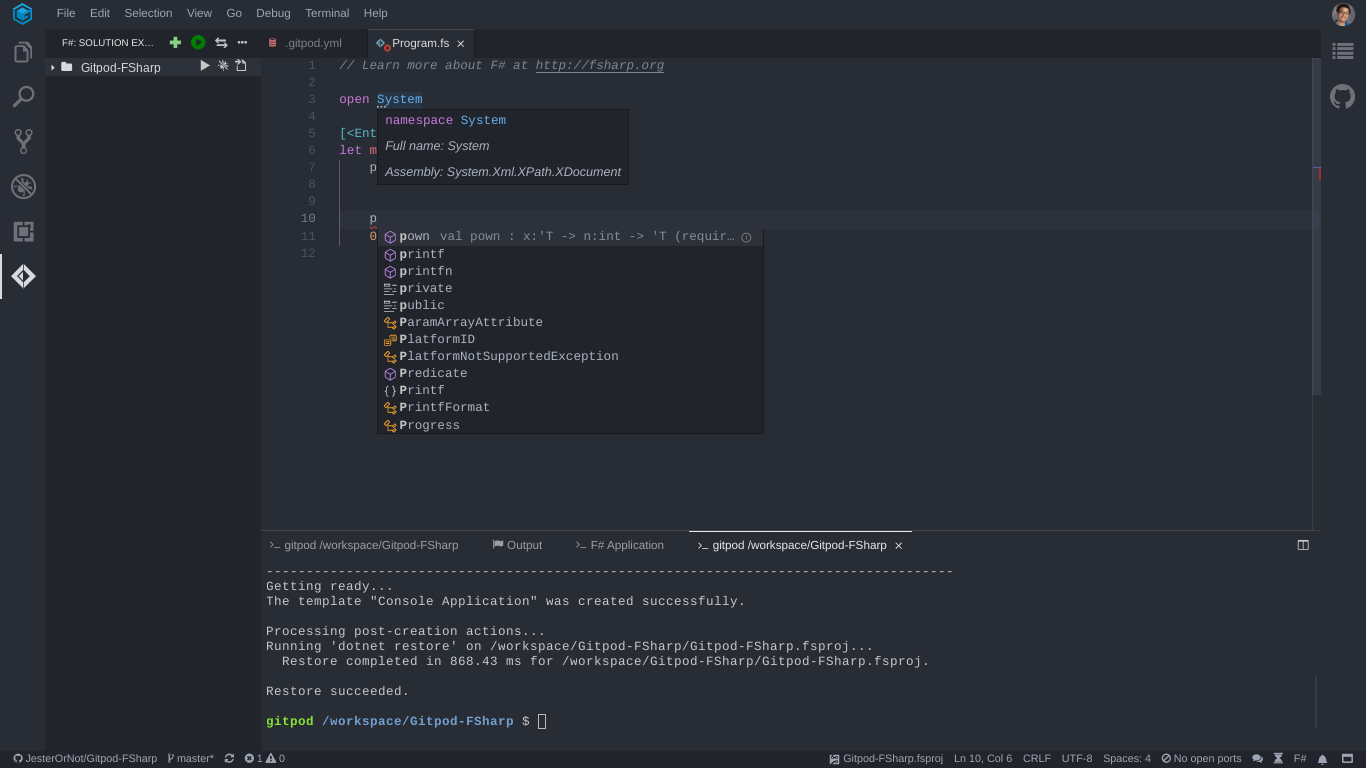
- muhammad-sammy.csharpF#
The Ionide-fsharp extension gives F# developers the following features:
- A Widget for your F# needs
- Auto completion
- Shows errors inline
- Quickfix
- Goto definition
- Peek definition
- And more…

To add this extension to your repository, add the following to your .gitpod.yml:
vscode:
extensions:
- Ionide.Ionide-fsharp@4.6.2:yBkAE6j7z7gJ5WEcyMjEOg==