
Jul 22, 2022
VS Code Desktop and SSH explained
Note: There have been some updates to VS Code Desktop connections since this post was published. See the VS Code Desktop documentation for more.
You might have seen we recently announced SSH public key upload for Gitpod, and in the announcement, we mentioned: “SSH key upload also gives our users more stable, performant and secure connections” which might have left you wondering what this statement means in practice.
A lot of the changes we made to our SSH approach applies to our VS Code Desktop users. In this article we will take a deeper look at: how SSH connections work with VS Code Desktop, the pros/cons of the different approaches, and cover some common gotchas and questions.
TL;DR; benefits of SSH improvements for VS Code Desktop
If you’re short of time, here are the improvements:
- Connection has improved stability, with fewer disconnections
- Approach doesn’t overwrite the
remote.SSH.configFile - No additional binary downloads required or background processes
- Fewer requests from VS Code to accept the SSH fingerprint
- Improved operating system support via OpenSSH
However, if you’re eager to learn more about the details about what has changed with VS Code Desktop and SSH Gateway, read on.
The Different Approaches to SSH access in Gitpod
All our desktop clients, direct SSH access, VS Code Desktop and JetBrains clients share similar methods of connecting to a workspace via the SSH protocol.
The SSH methods with Gitpod are:
- SSH Gateway - By uploading your SSH public key to Gitpod (recommended)
- SSH Gateway - Using your workspace owner token (a username/password type approach)
- Local Companion - The legacy approach, using Local Companion under the hood.
We’ll go through all of these approaches in more detail below.
Understanding SSH Gateway
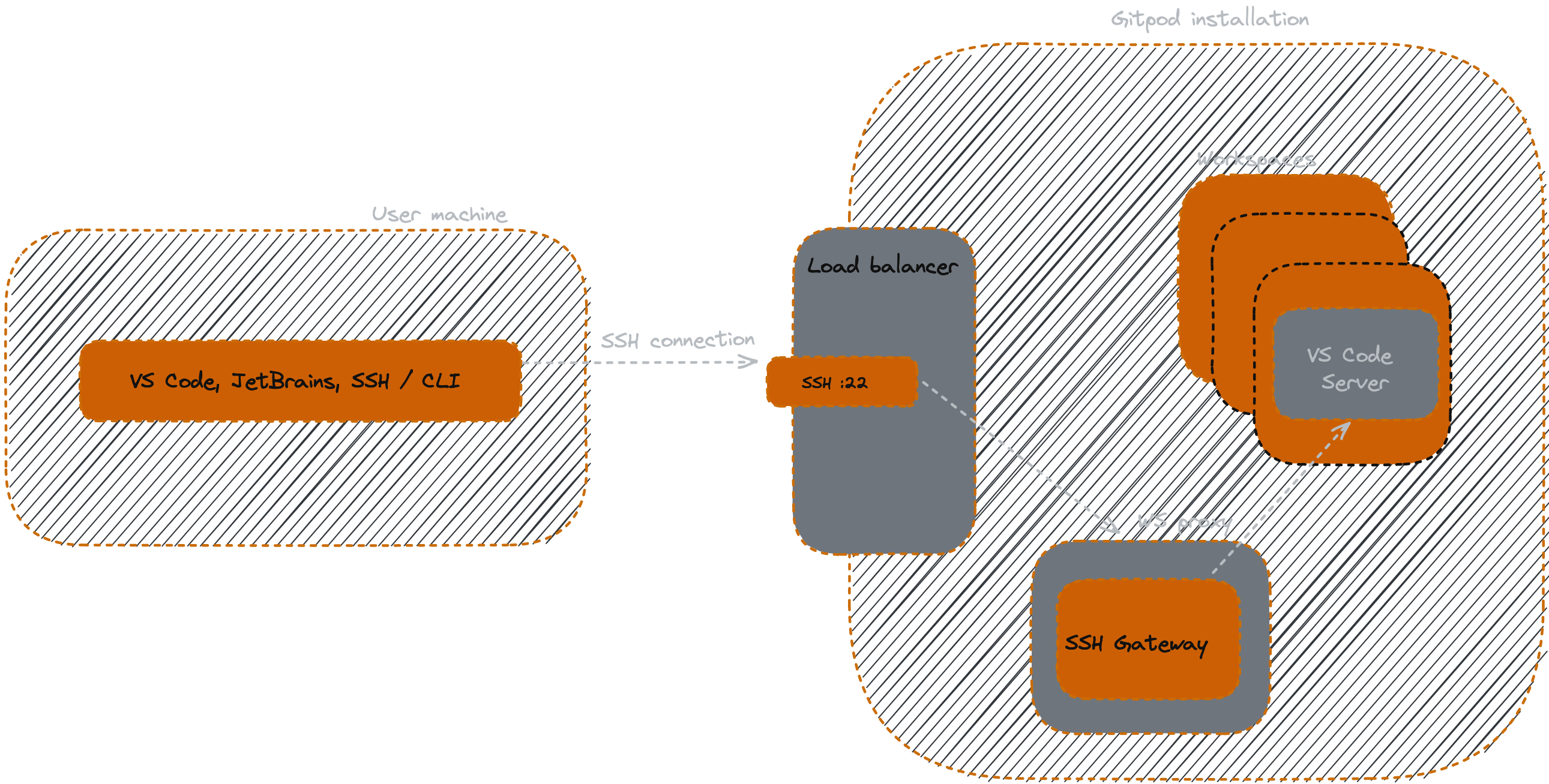
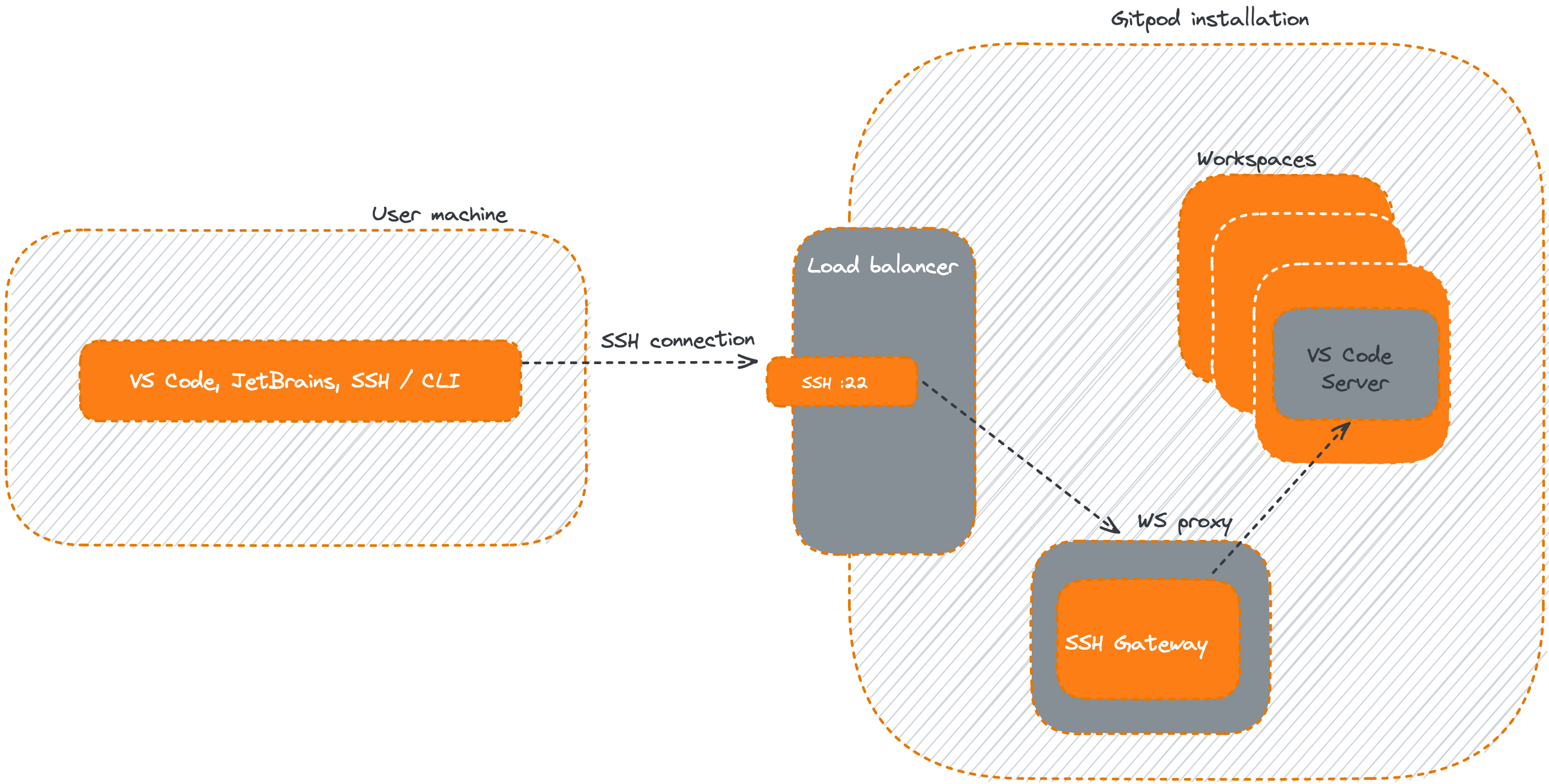
You may notice above the mention of the SSH Gateway component. SSH Gateway is an intermediary service within Gitpod that proxies incoming SSH requests to the appropriate running workspaces.
SSH Gateway for SaaS should be mostly transparent / invisible to the Gitpod experience. However, it is worth noting that SSH Gateway has non-functional benefits for performance and security.

 Caption: SSH Gateway architecture in Gitpod
Caption: SSH Gateway architecture in Gitpod
VS Code Desktop for connecting via SSH Gateway
The two main methods for using SSH Gateway with VS Code Desktop are:
- SSH Gateway access an uploaded public key (recommended)
- SSH Gateway access using the owner token
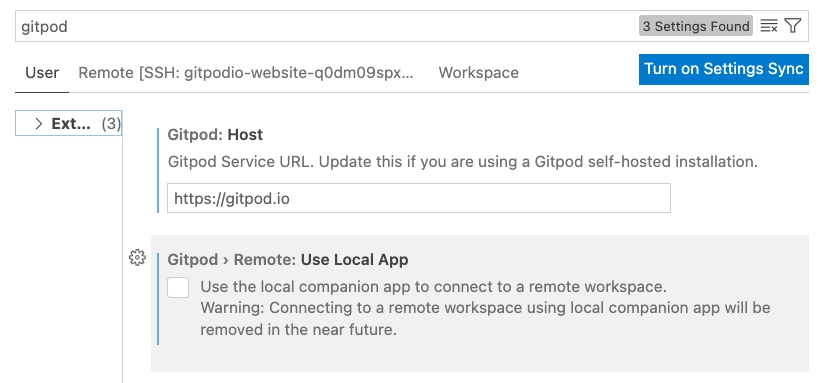
Important: You must first ensure that
gitpod.remote.useLocalAppis set tofalsein your VS Code user preferences for Gitpod to connect via the two SSH Gateway methods.

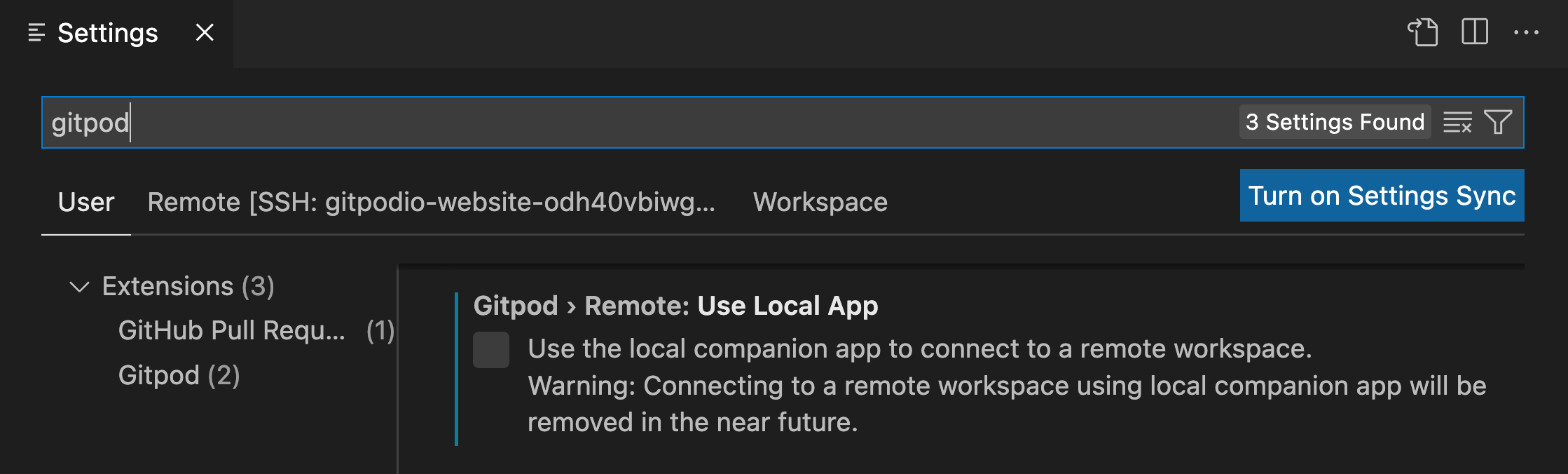
 The VS Code Desktop Gitpod extension “useLocalApp” setting
The VS Code Desktop Gitpod extension “useLocalApp” setting
SSH Gateway access using an uploaded public key (recommended)
First, VS Code Desktop will check if you have already added a public SSH key to Gitpod and that the associated private key is available on your device.
If you haven’t set up an SSH key with Gitpod, you can go to gitpod.io/keys to upload a public key. Alternatively, you can continue using the owner token approach detailed below.

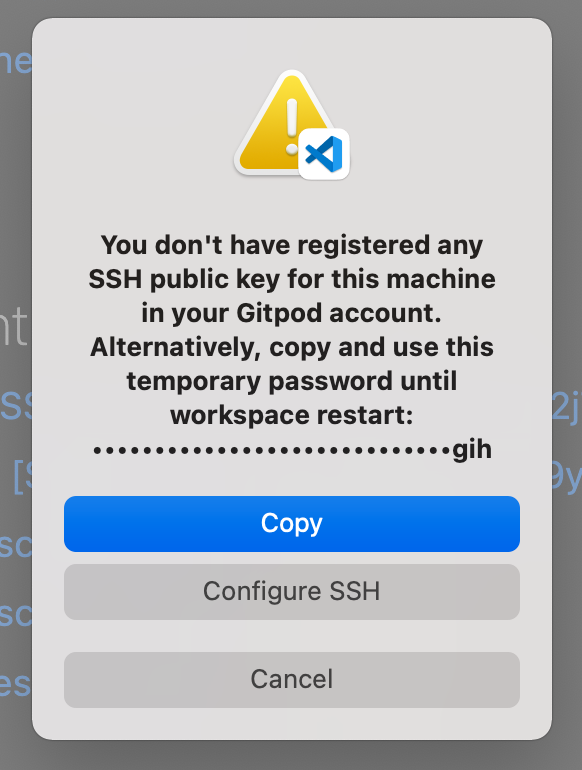
Caption: The VS Code Desktop prompt from Gitpod when opening a workspace with no SSH key found locally or uploaded to Gitpod.
You must have at least one public key uploaded to Gitpod, and a matching private key locally on your device to avoid this prompt. VS Code Desktop will look to find private keys in the following named files within the .ssh directory listed under your home directory.
id_dsaid_dsaid_ecdsaid_rsaid_ed25519id_xmssid_ecdsa_skid_ed25519_sk
SSH Gateway access using the owner token
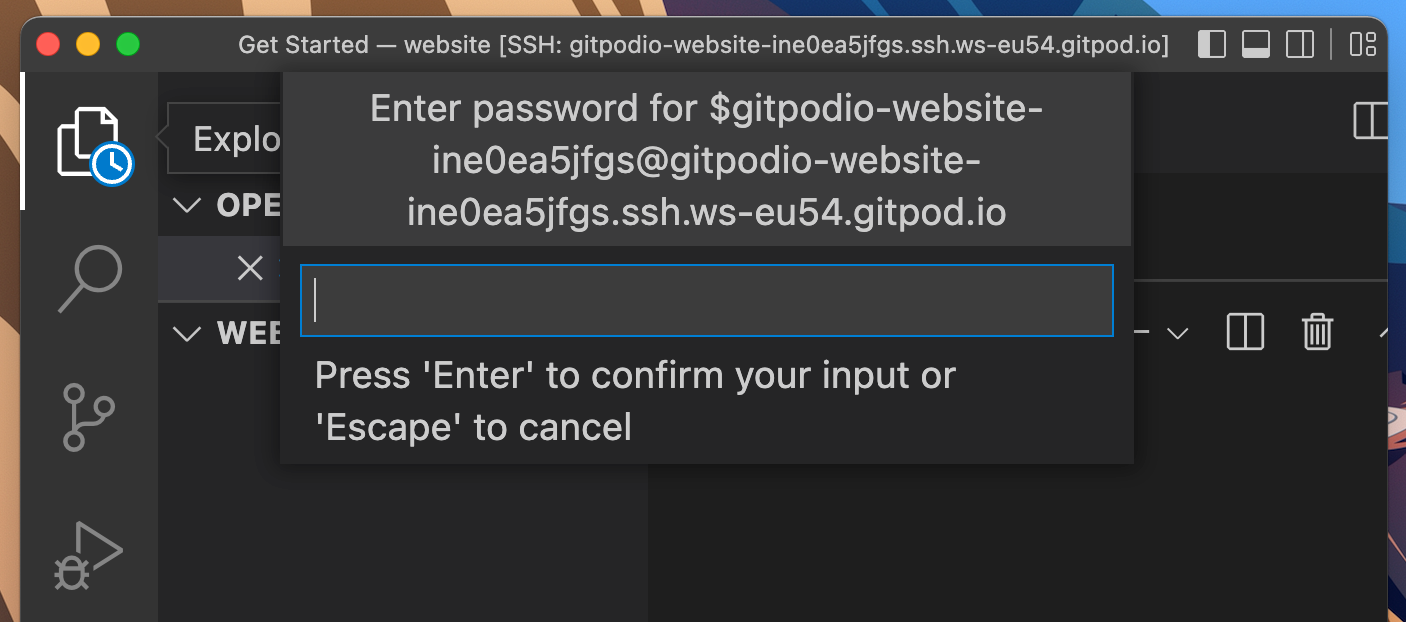
If you cannot upload a public key to Gitpod (for whatever reason) selecting Copy will allow you to proceed to access your Gitpod workspace using the owner token approach. Selecting Copy will copy the necessary password to your clipboard to be pasted in the subsequent password prompt.

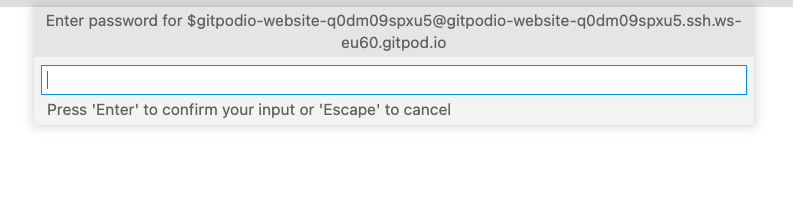
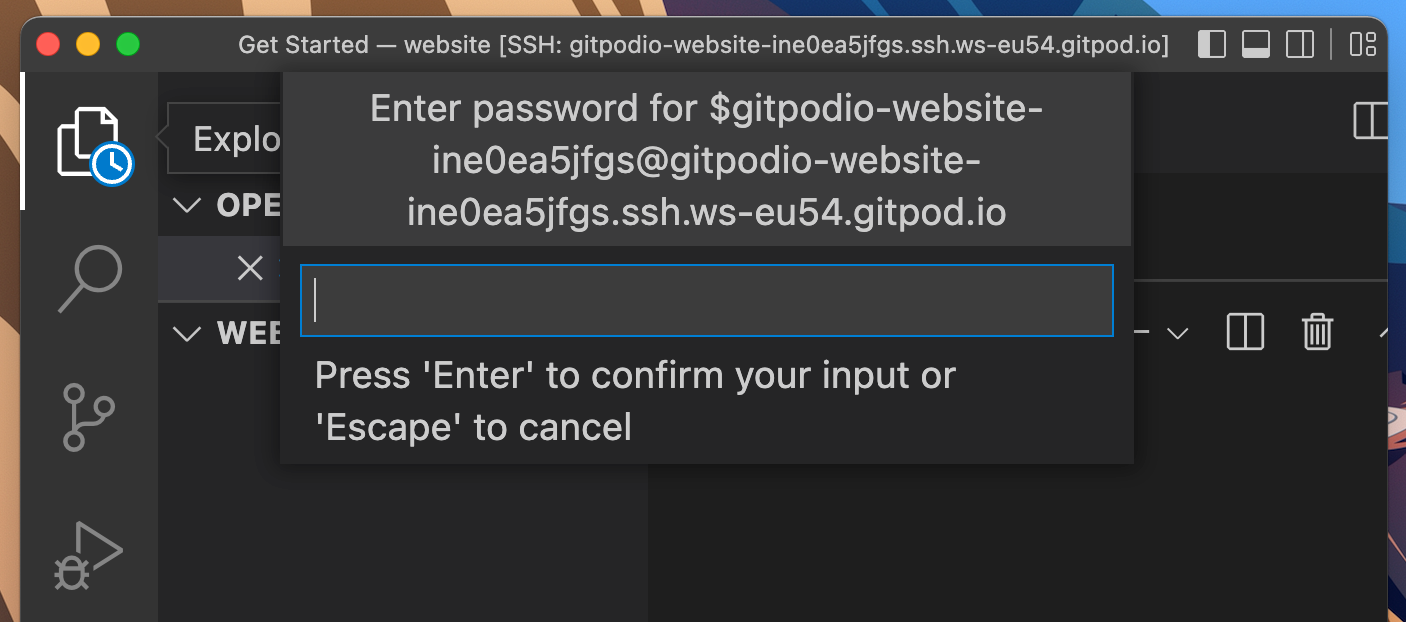
 Caption: VS Code prompting for a password. This message is shown when the public key warning notice is dismissed on the previous page by selecting Copy.
Caption: VS Code prompting for a password. This message is shown when the public key warning notice is dismissed on the previous page by selecting Copy.
Note: Gitpod previously required a local private SSH key to be stored in the default SSH directory, otherwise Gitpod would prompt for a “password”. This limitation is no longer required. If not using an SSH uploaded key, you may be prompted for a password (the owner token), or asked for the passphrase associated with your SSH key.
VS Code Desktop for connecting via Local Companion (Legacy)
If VS Code Desktop cannot connect directly via the SSH Gateway methods described above, the Local Companion approach is used as a fallback to tunnel your SSH connection. Gitpod via the VS Code Desktop plugin will download and start the Local Companion process on your behalf.
This approach is not recommended because:
- It overwrites your
remote.SSH.configFileVS Code setting, which will break users who have configured the VS Code remote development plugins to access other locations than Gitpod. - Downloads and starts Local Companion in a non-transparent way.
- Is less performant than the SSH Gateway approach.
If required, you manually can force VS Code Desktop to always fallback to the Local Companion by setting the property gitpod.remote.useLocalApp in your user preferences to true.
Deprecation Notice: The fallback SSH connection using Local Companion for VS Code Desktop will be deprecated in a future release of Gitpod. If you cannot connect to your workspaces directly via SSH, for example, because your firewall is blocking the SSH connection, please contact support with troubleshooting logs.
Diagnosing / Fixing common SSH connection issues
If you experience issues with any of the above described methods of accessing your workspace using VS Code Desktop and SSH there are some common things to check when troubleshooting.
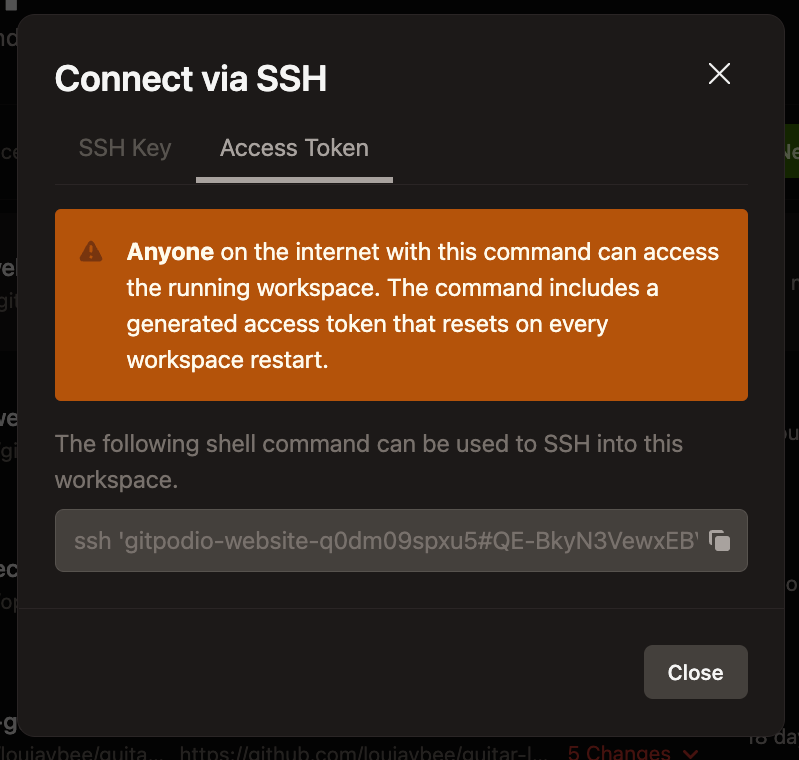
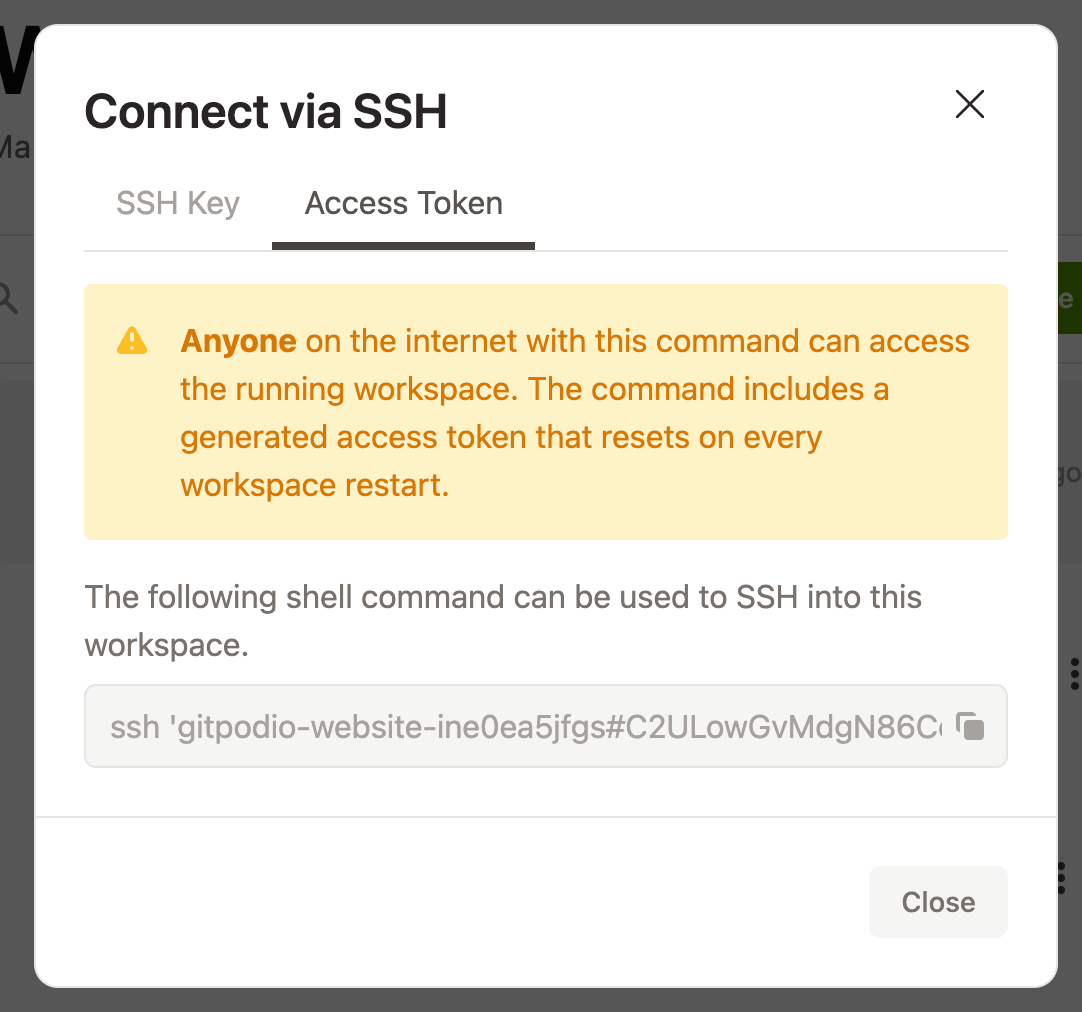
The owner token wasn’t copied to my clipboard, where can I find it?
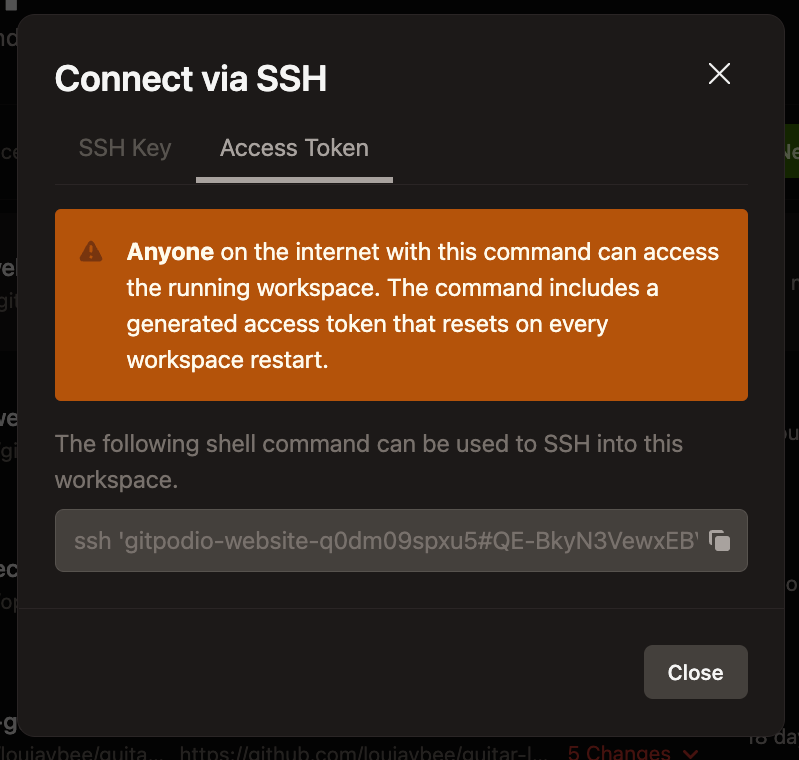
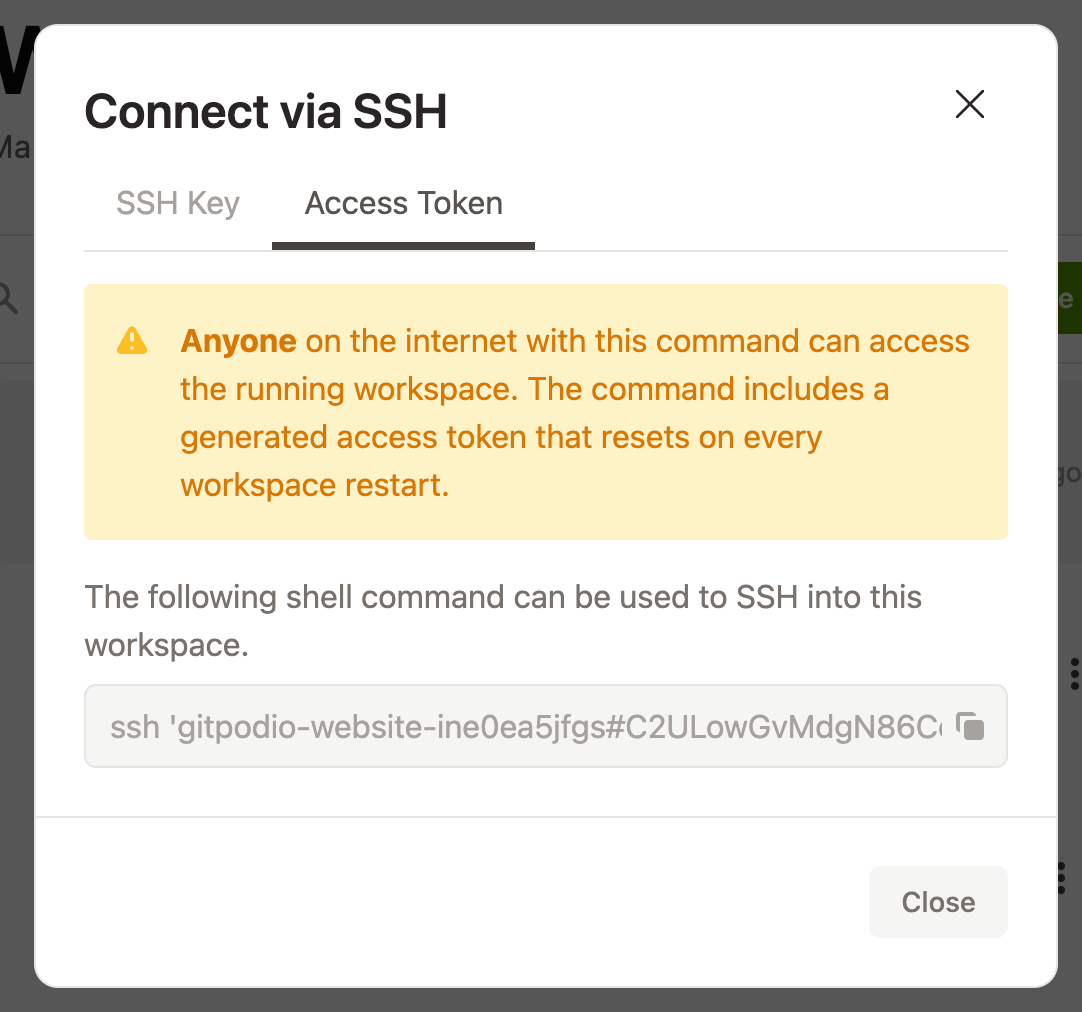
If, for some reason you are being prompted for the owner token password, but cannot copy to clipboard, you can find the password on the Gitpod workspaces page under “connect via SSH”.

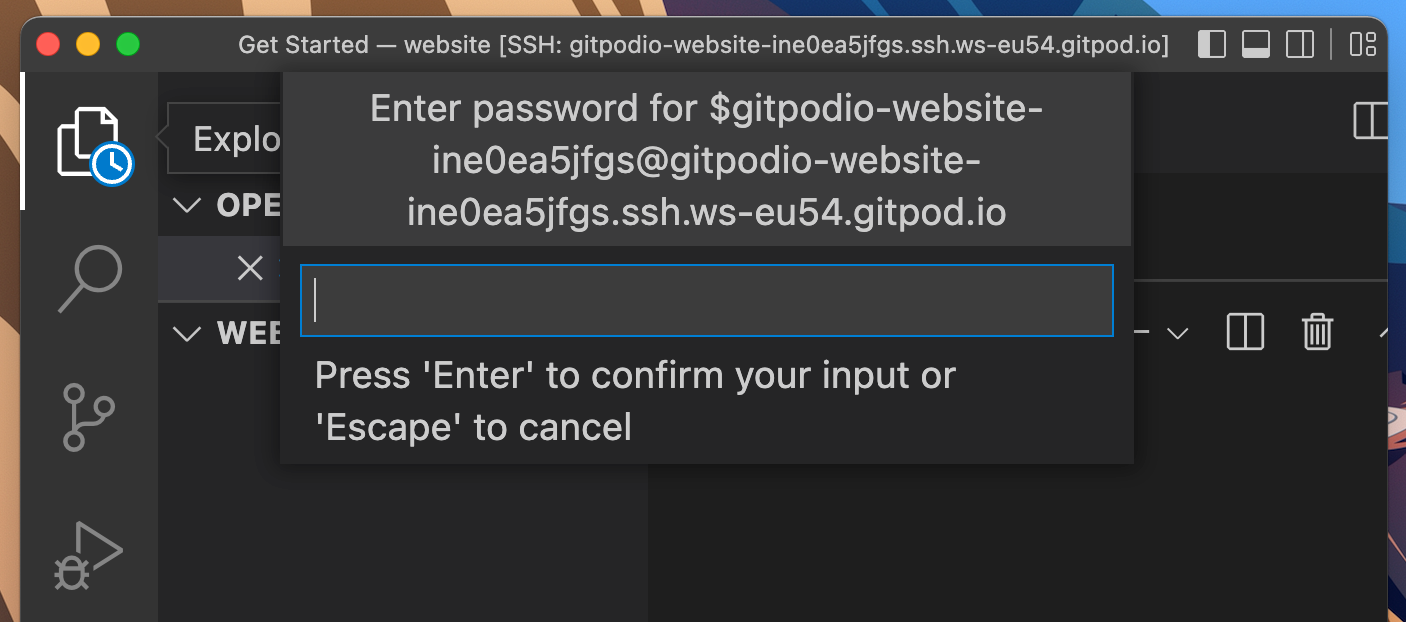
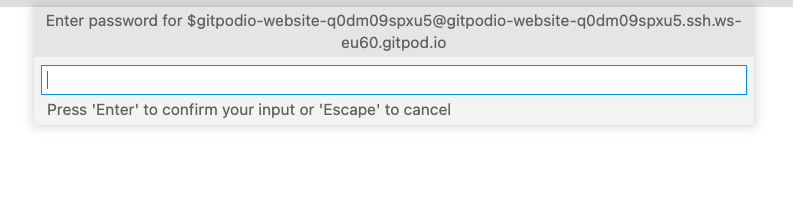
 Caption: The password prompt in VS Code Desktop for the owner token
Caption: The password prompt in VS Code Desktop for the owner token

 Caption: Accessing the owner token string manually from the Gitpod dashboard
Caption: Accessing the owner token string manually from the Gitpod dashboard
Note: The pattern of the owner token string is:
workspaceid#ownertoken@host
How do I know whether I’m connecting via Local Companion or SSH Gateway?
If you’re unsure which connection method you’re using to connect (SSH Gateway or Local Companion), you can work it out from the host name shown in the bottom left of VS Code Desktop. The format of the host will indicate which connection method you are using.
- SSH Gateway -
SSH: workspaceid.ssh.*.gitpod.io - Local Companion:
workspaceid(no domain)

 Caption: The SSH host information shown in the bottom left of VS Code Desktop
Caption: The SSH host information shown in the bottom left of VS Code Desktop
I’m prompted for a password/passphrase but I still cannot access my workspace?
The owner token prompt and passphrase prompt in VS Code can look similar, however require different inputs. If you’re seeing a failure to connect, it could be that you are using the incorrect authentication method, e.g. pasting an owner token for a passphrase, or vice versa.
- Owner token - If the password prompt in VS Code Desktop asks
Enter password for workspace@\*.gitpod.io, this prompt is for the owner token of the workspace, not the passphrase associated with your SSH key.

 Caption: Password prompt from VS Code requiring the workspace owner token.
Caption: Password prompt from VS Code requiring the workspace owner token.

 Caption: The SSH owner token shown in the Gitpod dashboard
Caption: The SSH owner token shown in the Gitpod dashboard
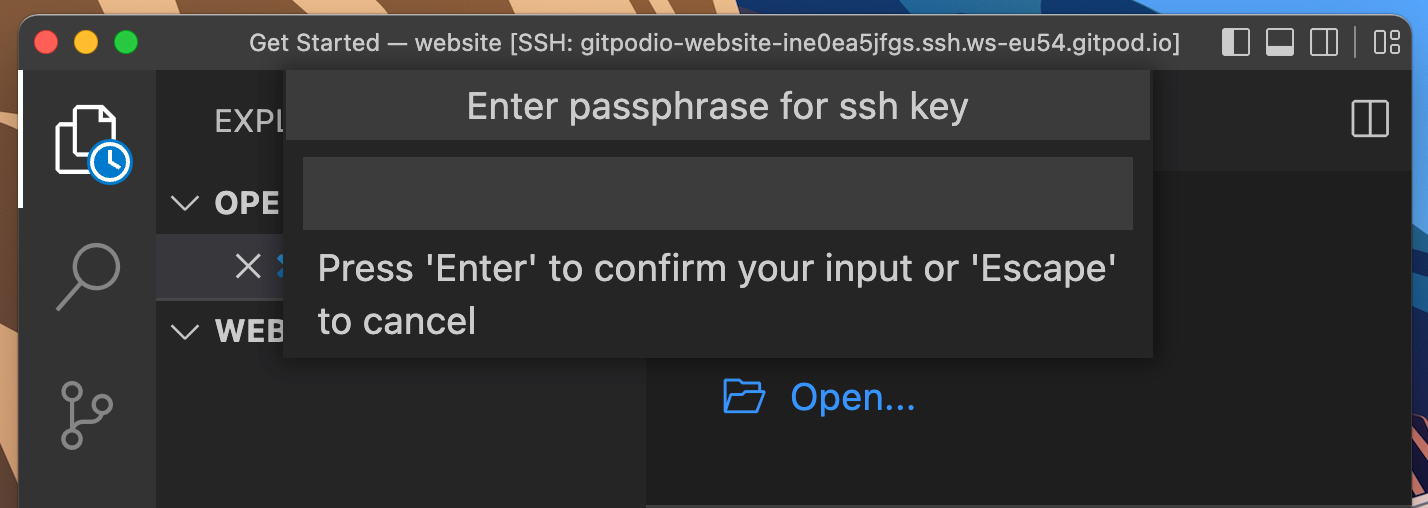
- SSH key Passphrase - If your SSH key has a “passphrase” associated with the SSH key (it is not required for SSH keys), you’ll need to enter your passphrase. If your public key has no passphrase, you should not see the passphrase prompt.
 Caption: Passphrase prompt from VS Code requiring the SSH key passphrase.
Caption: Passphrase prompt from VS Code requiring the SSH key passphrase.
There is no way to recover passphrases with Gitpod. If you cannot remember your passphrase, consider creating a new SSH key and uploading that new key to Gitpod.
See configuring SSH for details on creating and uploading SSH keys.
What if I’m still having issues with SSH connections?
- Check that your Gitpod VS Code Desktop extension version is using the latest stable version (
0.40or above). - Attempt to directly connect via SSH using the
-vto show verbose SSH logs. For example:ssh -v workspacename@hostname. You can find thesshcommand in the workspace list on your Gitpod dashboard, see the command-line docs for more. - If you’re a self-hosted customer, ensure SSH Gateway is configured correctly.
If you are still experiencing issues using VS Code Desktop and Gitpod, please contact support with any related troubleshooting logs
For more details on VS Code Destkop and SSH setup with Gitpod, see:
- Configuring SSH with Gitpod
- Working with VS Code Desktop and Gitpod