
Apr 5, 2019
Introducing Gitpod — Frictionless Coding on GitHub
Every day developers waste millions of hours switching contexts between projects and branches, setting up developer environments, or simply waiting for builds to complete.
This friction is not only time consuming but is a serious barrier for contributors. Reading through a long list of setup instructions and messing up your own laptop is just too much effort.
Today, we are happy to announce the launch of Gitpod.io, an online service that provides disposable, ready-to-code developer environments for GitHub projects.
One-Click Dev Environments for GitHub
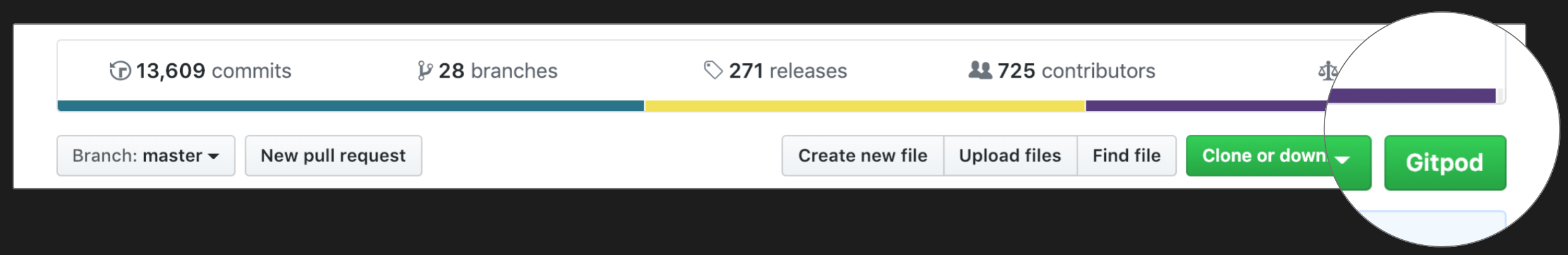
Here’s how Gitpod works: You are on GitHub and want to start working on a project. Instead of going through the manual setups, etc. you simply click a button to start a ready-to-code dev environment in your browser. You can now code, review, or just try out the project. Once you are done you simply close the tab.

Don’t see the button on GitHub yet? You need to install a small browser extension to get it. Alternatively, you can just prefix any GitHub URL with “gitpod.io/#”.
You can try Gitpod right now. It’s free for public repositories.
No Setup
Not all projects are equal. We maintain a developer friendly Docker image that includes all the commonly used tools and version managers. But you can point to your own Docker image in a .gitpod.yml file. Gitpod will pick it up and even build the image if needed. Read Gero’s post for more details.
With Gitpod, contributors don’t need to go through a list of usually outdated setup instructions. Instead, they get exactly what they need for the project at hand with no additional effort. As a side-effect, any “works-on-my-machine” scenarios are eliminated, because every team member uses the same working setup on the same kind of machine in the cloud. Since the .gitpod.yml is versioned with the code, going back to old releases and branches becomes super easy, too. We call this dev environment as code.
To optimize the experience, the .gitpod.yml accepts further configuration, where you can automatically start builds, watchers and dev servers in multiple terminals. You can configure how they appear in the IDE layout and hook up all your web ports and previews.
As a project owner you should do everything you can to streamline the experience for contributors, so everybody including yourself can focus on being creative and writing code. Gitpod lets you automate the setup and make sure developers can access a dev environment that really is ready to code.
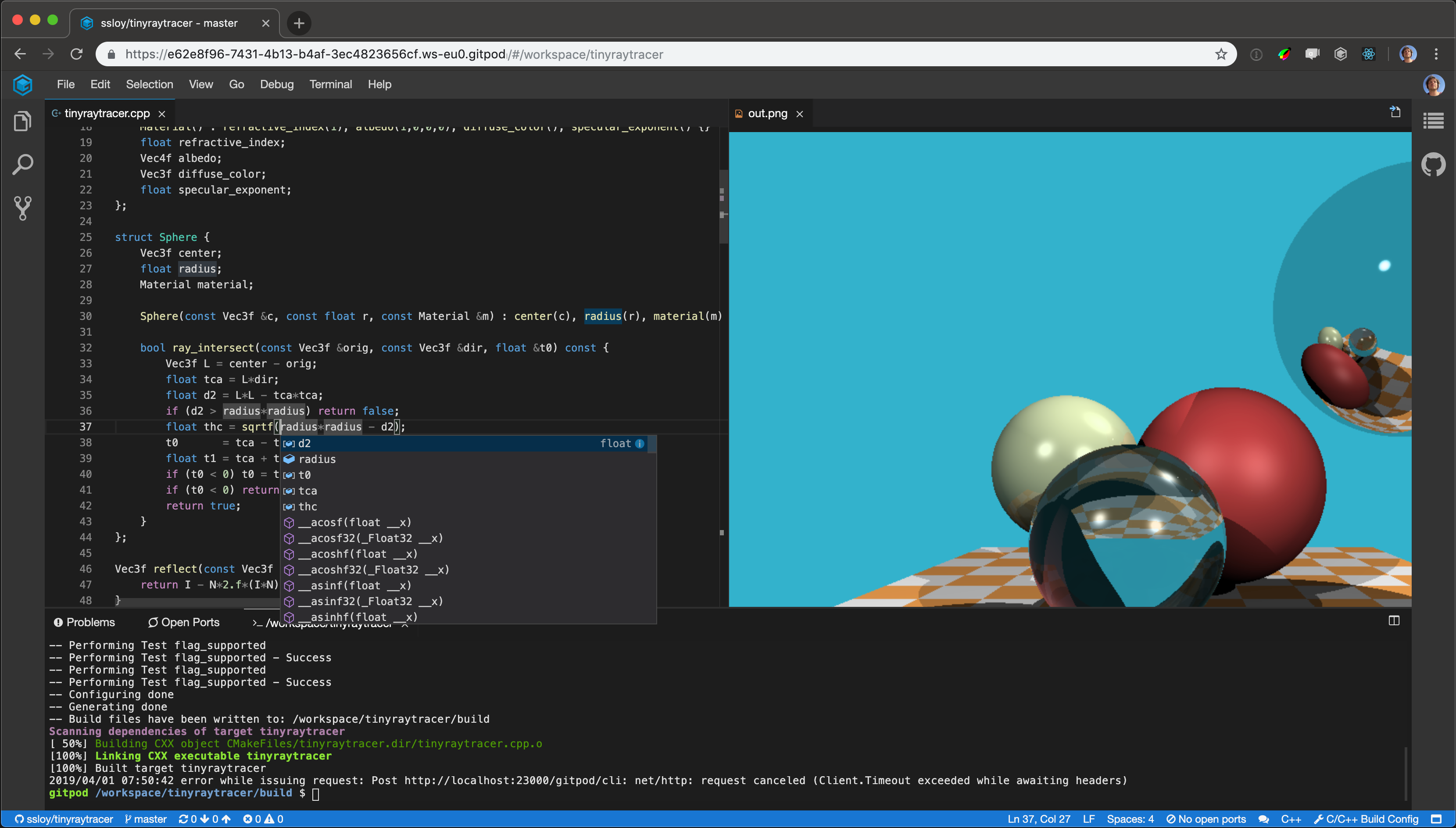
A great example is ssloy’s tinyraytracer project. It’s a tutorial for raytracing in C++ and is configured so it runs the build and automatically opens the rendered graphics. The author has even added Gitpod buttons to individual steps in the tutorial to make following along easier.

Less Waiting
There is an additional bit of friction that every developer has to go through regularly:
Running the build and downloading dependencies.
Starting today, the new Gitpod app is available on the GitHub marketplace. It is the first of its kind and the only one in the new IDE category.
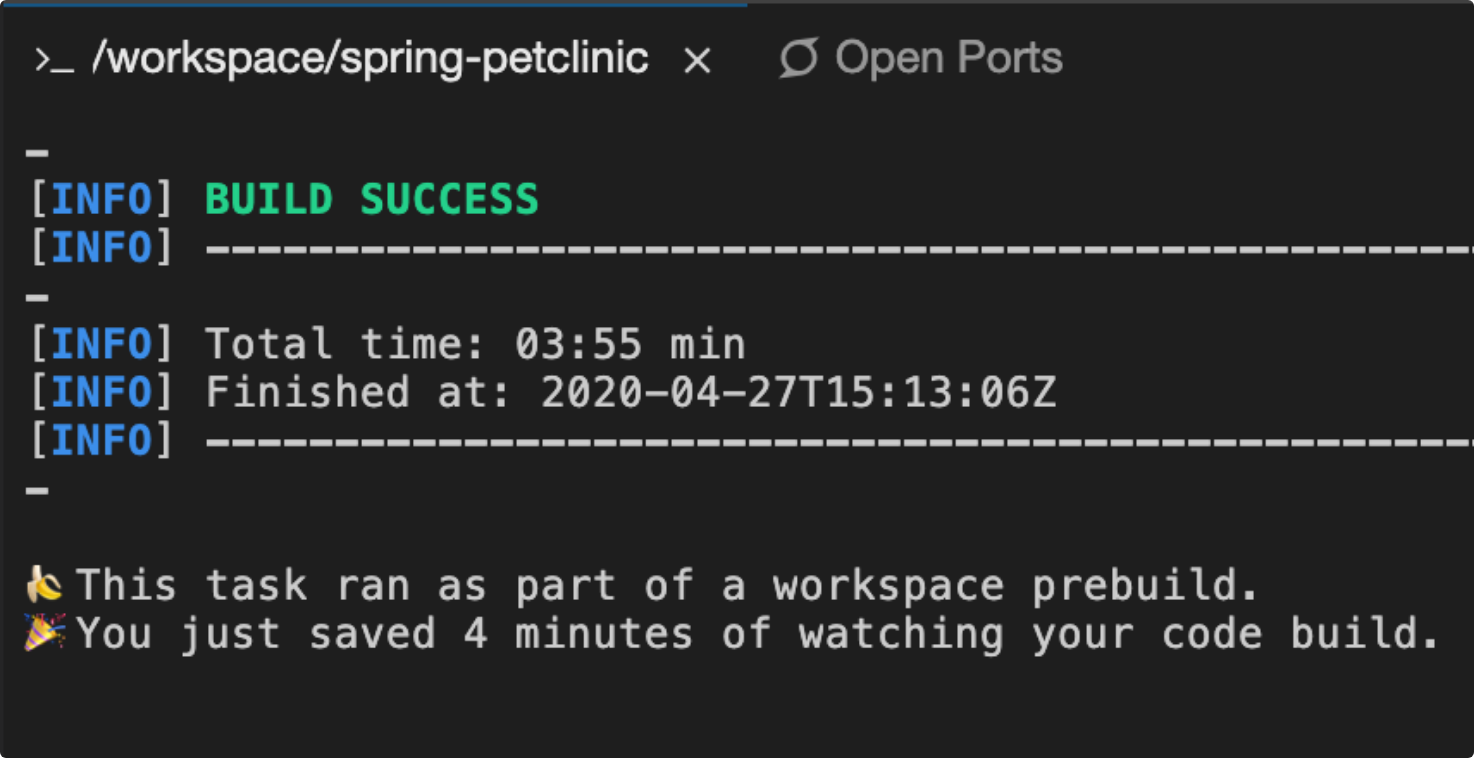
Once you’ve installed the app for your GitHub repository, it will pre-build dev environments on every commit. So when anybody opens a Gitpod environment on your project, the dev environment is opened as described above. But now also the build ran through and all dependencies are already there.
We call this feature prebuilt workspaces and you can read more about it in Chris’ post.

More Flow
Your dev environment opens differently depending on the GitHub page you are coming from. You can, for instance, open branches or files by simply going to the respective GitHub page and pressing the button (or prefixing the URL) there.
When coming from an issue, Gitpod understands you want to fix it, so you’ll get a fresh local branch and the commit message is prepared with a reference to the issue.
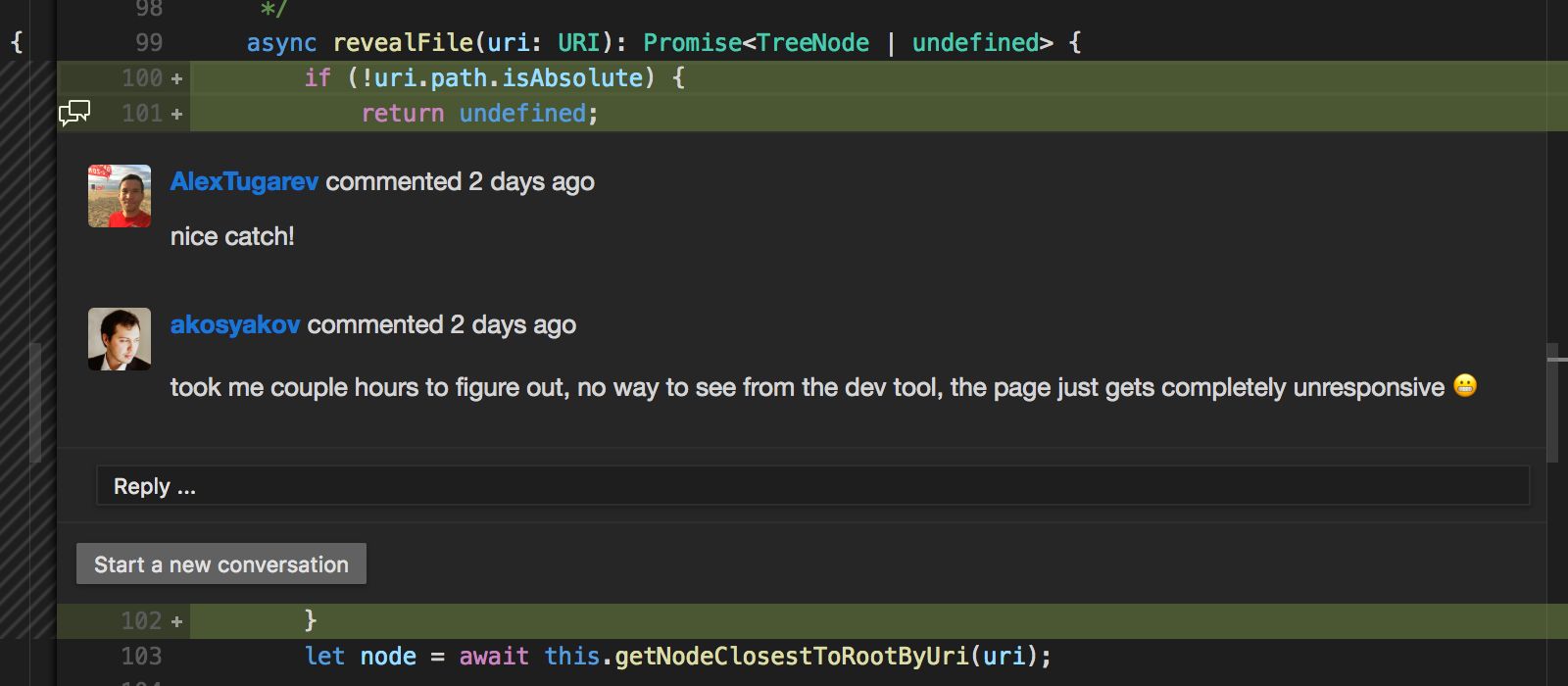
Starting a workspace from a pull request will open in code-review mode. The list of changes is opened on the left so you can easily go through them and view the details in diff editors on the right. Of course, you can comment within the IDE and even submit your code review.
Even if you prefer your local machine for development, being able to do deep code reviews in a browser is a great way to improve your workflow.

A Complete IDE Running in the Cloud
While Gitpod keeps the convenience and accessibility of online coding playgrounds and sandboxes, it is not a toy but a complete dev environment running in the cloud.
We teamed-up with Google, Ericsson, Arm and Red Hat to develop the open-source project Eclipse Theia. The project puts VS Code’s state-of-the-art technology and UX into the browser based on an extensible architecture that is optimized for the cloud.
Gitpod already comes with several VS Code extensions pre-installed (such as Go support from Microsoft’s own extension). We will be adding more popular VS Code extensions shortly, and later allow users to define any extensions they want.
In addition to one of the best code editors, Gitpod environments provide full featured terminals backed by Linux containers running in the cloud. As a result, you get the same command line tools you would use locally together with the hottest IDE tech available today. And all of that in a browser tab.
Collaboration
Gitpod comes with two major features supporting collaboration.
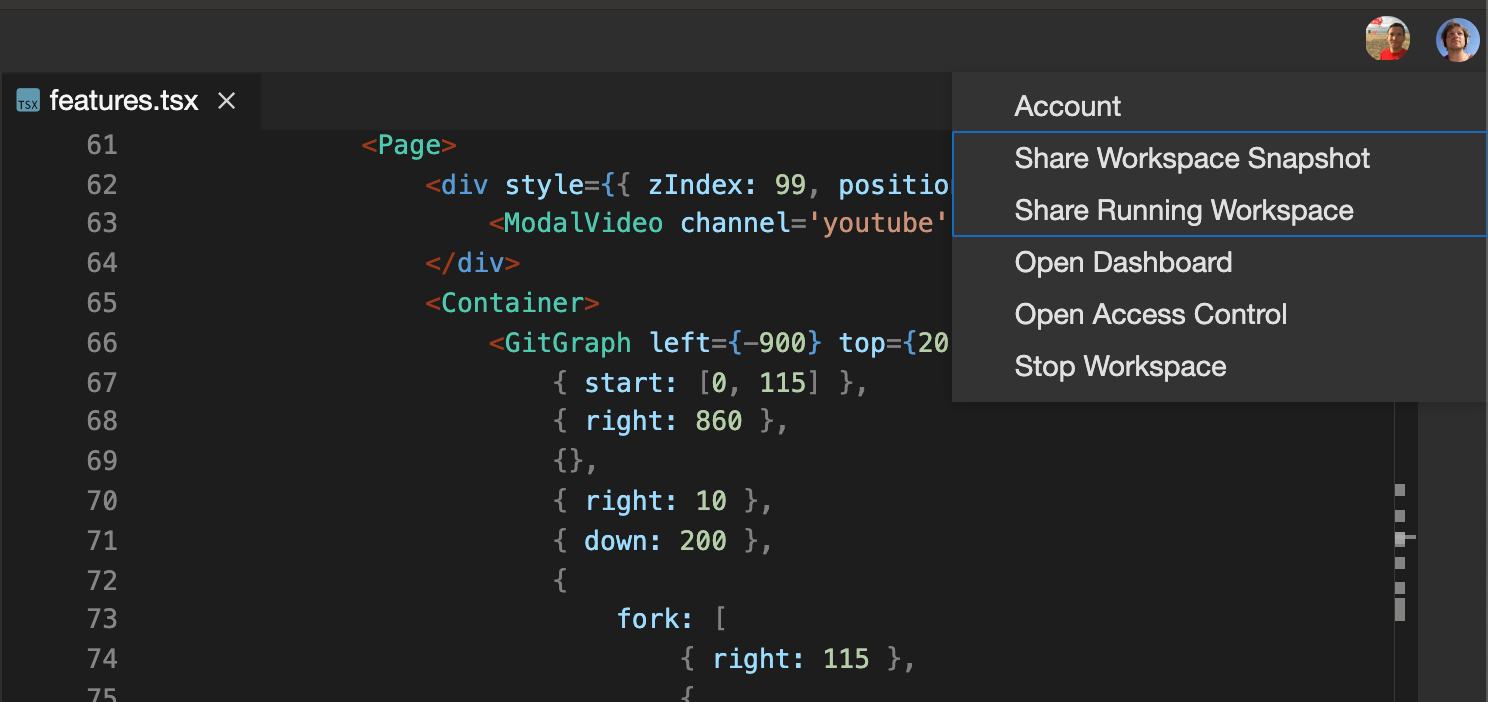
Sharing running dev environments with other users comes in handy if you want to look at code with a colleague to hunt down a bug together or do some pair programming. Collaborators will see the same code you see and even the terminals are synced and shared.
Snapshots are useful in many ways. In a nutshell, they allow taking an immutable copy of your dev environment at any point in time. You can share the provided link wherever you want. Users opening such a snapshot link will get an exact clone of the environment including all state and even UI layout. This feature is great for sharing reproducibles in issues, but also good for blog posts or solutions on Stack Overflow.

Pricing
An important part of leaving the beta was to find a good pricing model that addresses the needs for the various user groups.
We think we have found a good balance by providing the following individual subscription options:
- a free 100-hour per month plan for open-source development
- a paid 100-hour per month plan for individuals working privately
- a paid unlimited plan for professional use
(I know some of you are lucky enough to do professional open-source. Decide what works best for you in that case ;-))
We also offer team subscriptions, which allow managers to buy a batch of seats and assign them to the team.
Thank You ❤️
I want to take the opportunity to thank all the people who have helped to make Gitpod a reality: all the enthusiastic early adopters who provided great feedback during the beta phase; contributors who have helped by identifying bugs and by sharing their use cases; and of course the Eclipse Theia community working with passion on an open-source IDE platform for the future.
Furthermore, I want to thank Michael Bernstein from Reify for clarifying our messaging with us and Kelly Fitzpatrick and the rest of the Redmonk team for their guidance and helpful feedback.
Finally, of course, I want to send a big shout out to my friends at TypeFox. You are absolutely awesome and being able to work with you on such a great product is everything I want.